13 KiB
| Alias | Tag | Date | DocType | Hierarchy | TimeStamp | Link | location | CollapseMetaTable | ||
|---|---|---|---|---|---|---|---|---|---|---|
| 2022-02-13 | WebClipping | https://www.starfallprojects.co.uk/blog/obsidian-monorepo/#step-three-deploy-your-websites-to-netlify | true |
Parent:: @IT & Computer
name Save
type command
action Save current file
id Save
^button-CreatemultiplewebsitesfromoneObsidianvaultNSave
Create multiple websites from one Obsidian vault
Introduction
This article introduces Obsidian, then shows you how to deploy multiple websites from one Obsidian vault, using a GitHub monorepo and Netlify.
The final result will be a single Obsidian vault, containing personal notes, a public blog, and a public knowledge base.
The goal: one central place for all web content, notes, and more - with full control of how different subsections are presented and shared. And everything under version control. By keeping all your content in one place, you can take advantage of Obsidian's graph view, vault search, and tags, to get a comprehensive picture of how all your writing and projects link together. Using GitHub and Netlify, you can publish limited sections of your content, as and when you wish to share it.
Prerequisites
- Some familiarity with git, and with static site generators.
- GitHub and Netlify accounts (free tier is fine). I recommend creating your GitHub account, then using the GitHub option on the Netlify signup page to create your Netlify account.
- git and Obsidian set up on your machine. The tutorial does not cover this initial setup.
- A text editor, such as VS Code.
- You can choose whether to use your preferred static site generator, or the example tools in the tutorial. You can follow the tutorial and see how deploying your sites works without installing anything. However, if you want to use the example setup and customise the sites, you need Node.js and Python installed. This article was written with Node 14.15 and Python 3.9.
Background
This section gives a brief introduction to Obsidian, and to concepts like vaults and monorepos. If you're already familiar with the tooling and terminology, feel free to skip to the tutorial.
About Obsidian
Obsidian is a note-taking app with a focus on privacy and flexibility. All your notes live on your machine (or wherever you choose to sync them to). Notes are written in markdown, meaning they can be easily converted to other formats or moved to another app.
The primary purpose of Obsidian is personal note taking. However, there may be times when you wish to share notes. Obsidian offers its own Publish addon. Even better, because the notes are in markdown, they can be processed by many static site generators. This means you can use your preferred tooling, customise the presentation, and so on.
Note
Obsidian supports CommonMark and GitHub Flavoured Markdown. However, it makes a few additions, including wikilink-style internal links, a tag format, and LaTeX maths. If you use these features, you'll need to make sure your static site generator can process them properly.
Terminology and concepts
Vault
An Obsidian vault is a workspace, or a collection of notes. Within a vault, you can link notes, view note relations in graph view, search all notes, and so on.
Markdown
Markdown is a lightweight markup language, which provides a simple way to write more than just plain text (allowing you to, for example, add headings, bold, italic and so on). Take a look at this cheat sheet for GitHub Flavoured Markdown to learn more.
Monorepo
Monorepos are git repositories with multiple sites or apps in one repo. It is more common to have a single git repository per website or app. However, sometimes you may want to combine them into one: perhaps you want your documentation website stored in the same place as your code, for example.
Version control, git, GitHub
This tutorial uses git and GitHub. Git is a type of version control. If you're completely new to those terms, I recommend going and learning a little about them before attempting this tutorial (GitHub provide various guides). The tutorial assumes you have git installed and set up.
Briefly, git version control tracks the history of files. GitHub provides a remote repository (a place to store files). Using git and GitHub provides several benefits:
- GitHub acts as a backup for your files.
- If you need to collaborate with others, git provides a way to handle multiple people working on the same files.
- We can hook into deployment tooling (which we'll do later in the tutorial with Netlify), allowing us to automate deploying our websites.
Considerations when choosing this approach
Choosing to combine Obsidian note taking with a version control system (in a monorepo pattern) and static site generators involves a series of definite choices, as well as some initial effort to set up. Before diving in, here are a few things to consider:
- Are you working alone? If you envisage others collaborating on content, make sure they are comfortable with this tooling.
- Are you sure you're working alone? A monorepo approach means everything is in one GitHub repo. If you want to bring in collaborators on one project, but not share all your notes, you'll have to separate out that project.
- Do you enjoy this tooling? The purpose of Obsidian is personal knowledge management. That means writing stuff down, presumably because it's useful to you. You're more likely to actually use the tooling if you enjoy it. Don't let the tech setup get in the way of the words.
- Do you want distinct Obsidian configurations for different types of content? Obsidian allows you to customise each vault, with plugins and custom styling. You may prefer to use separate vaults, allowing you to have different setups for quick notes versus long-form writing, for instance.
- Do you need Obsidian at all? A lot of the work in this tutorial happens in a text editor outside Obsidian. The advantages of Obsidian are things like its graph view, search, and tagging. Try out Obsidian and see if you benefit from its features.
Tutorial
Step one: set up your Obsidian vault and git repo
-
If you haven't already, now's the time to make sure you have all the prerequisites.
-
Create a new empty vault. On the Obsidian launch screen, select Create. Call it
multisite-example.If you already had a vault open, you can get back to this screen by selecting Open another vault:
 . 3. Log in to GitHub, and create a new empty repository. Name it
. 3. Log in to GitHub, and create a new empty repository. Name it multisite-example. When choosing the repository visibility, select Private. Make sure you create an empty repository - do not create aREADMEor.gitignore, or add a licence. 4. Open your preferred CLI (command line interface), and navigate to your vault directory:cd path/to/multisite-example5. Create a new git repository: 6. By default, git uses
mainas the main branch name. If you're using an old repo, it may still be namedmaster. Inclusive language is important. Rename it to main: 7. Connect your local git repo to GitHub. You can get the value of<your-repo>by going to Code tab > Code button > Clone HTTPS on your new GitHub repo homepage.git remote add origin <your-repo>
You now have an empty Obsidian vault, a GitHub repo, and a local git repo with a .gitignore, linked to GitHub.
Step two: add some content
For this tutorial, use the content from my example repository.
- In the example repository, select Code > Download ZIP.
- Extract the contents of the
.zipand copy them into your vault. - Add your content to GitHub:
git add * git commit -m "add example content" git push -u origin main
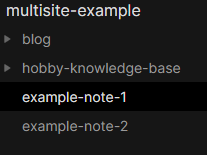
Your vault should now look like this:
The content comprises:
- Two notes.
- A
blogdirectory, which we will publish as a blog website, powered by the Eleventy static site generator. - A
hobby-knowledge-basedirectory, which we will publish as a documentation-style website, powered by the MkDocs static site generator, using the Material theme.
If this is all starting to sound complicated, or like we're using a lot of different tools, don't worry too much. You can use any tool you like to build your sites. I'm using two different static site generators (with different types of content) to demonstrate flexibility of this setup.
Note
Often, you will want to preview your websites on your own machine before publishing. You will also need to configure the sites (for example, adding your own styling). I have included information in the blog README and hobby-knowledge-base README about working with each site.
Step three: deploy your websites to Netlify
In our example, we want to:
- Keep our standalone notes private.
- Publish
blogas a blog-style website - Publish
hobby-knowledge-baseas a documentation-style website.
For each website you want to create, do the following:
-
Log in to Netlify.
-
Select New site from Git.
-
Select GitHub
-
Select your
multisite-examplerepo. -
You should now be on Site settings for . Enter the following settings:
Setting Value for blogValue for hobby-knowledge-baseBranch to deploy mainmainBase directory bloghobby-knowledge-baseBuild command npm run buildmkdocs buildPublish directory blog/_sitehobby-knowledge-base/siteNote
The publish directory setting looks odd - when I first saw it, I assumed Netlify would reflect the publish directory in the final URL of the site, forcing you to, for example, host the blog at my-example.com/blog. This is not the case - you get a fully standalone site.
-
Select Deploy site. Wait while Netlify builds and deploys the site. Netlify only builds and deploys the specified base directory, and only watches for changes in this directory to trigger rebuilds. You can read more in Netlify's docs: Build multiple sites from a monorepo. Note that although Netlify only builds the base directory, it clones the entire repo on the first build.
-
Netlify automatically generates a placeholder site name and demo URL. Go to Deploys to get the URL and preview your site.
You now have two separate websites, deployed from the same GitHub repo and the same Obsidian vault.
Next steps
This tutorial has shown how to deploy a couple of basic example sites to Netlify.
There are a few things you probably want to do before your sites are actually ready:
- Set up custom domains for each website on Netlify.
- Learn more about Eleventy and MkDocs with Material theme, in order to customise your sites. You could also choose a different static site generator - you can find a list of options on Jamstack - Site Generators.
And long-term, there are doubtless ways this setup could be improved. A couple of ideas:
- Allow the creation of sites based around linked content, rather than one site per sub-directory.
- Refine visibility and access: at the moment, your choices with this setup are keeping notes private, or sharing to a fully public website. You could add logins to some sites or site sections (perhaps using Netlify Identity), which would give finer-grained control of which notes you share.